前回の「デザインとは:1(思考編)」では、考え方のベースとなる部分にフォーカスして書きました。今回は一歩進んで具体的に作る前に考えなくてはいけないこと・知っておきたい前提の話を紹介しようと思います。「思考編 → 視点編 → 技法編」という内容の第二弾「視点編」です。
#1、赤は目立つのか?
#2、目立つ≠欲しくなる
#3、人は想像できるものしか判断できない
#4、普遍と流行、シンプルとデコラティブ
#5、情報は少ないほど伝わる
#1
赤は目立つのか?
デザイナーをしていると頻繁に言われることがあります。それは「目立たせてください」です。もっとすごい場合は「目立たせるために赤色にしてください」と言われることがあります。当たり前のように言いすぎて、また言われすぎて、何も違和感を覚えなくなっている人も多いと思います。ではお聞きします。
「目立つ」ってなんでしょうか。
赤色って目立つのでしょうか。
赤色は目立つよ!という方は多いと思います。その通りです。赤色や黄色は「警告色」または「危険色」と言い、主に有毒の生物(ハチ、ヘビ、毒ガエル、毒キノコ)などに見られる配色です。そのため、本能的に警戒するので目が行きやすくなります。踏切やKEEP OUTのテープは黄色と黒のしましまですね。これはこの警告色を利用したものです。

また、赤色は血液の色でもあり、こちらも本能的に危険をイメージするのです。だから赤色も本来は目が行きます。道路標識の「止まれ」も逆三角に赤色ですね。
しかしこれは「自然界や周りに似たようなものがない場合」においての話です。
みなさんが「目立たせるために赤色にしたいもの」が置かれるのは大半が「店頭」です。この店頭では、皆が目立たせるために赤色や黄色を使用しています。赤色や黄色が溢れる中に、赤色を入れても絶対に目立ちません。

自然界において、また本能的に赤色や黄色といった警告色・危険色は注意を引きますが、店頭ではむしろ逆で紛れてしまいます。では、どういったものが「目立つ」のでしょうか。
目立つのは、「周囲とは異なるもの」や「要素の少ないもの」、「面積の広いもの」です。
家電量販店の中にアップルの製品を販売しているブースがありますね。ブースの色はモノトーンや木材の明るいウッドカラーを使用しています。色としては目立つとは言えず、むしろ全体的にシックな印象を与えます。しかし、周囲のごちゃごちゃとした中に、削ぎ落とされた、シンプルでスッキリとした空間があることで非常に目立ちます。一度行くと「あそこにアップルストアがあった」と記憶にも残ります。
しかし、パッケージデザインをする場合、ブースを構えられないことの方が多いです。その場合は、いくつかのパッケージを合わせて「面」として見せる方法があります。フォーマット統一し、ブランドカラーなどで統一する。すると面として非常に目を引きます。
また、1つのグラフィック自体をできるだけシンプルにすることで、ごちゃごちゃとした売り場の中で区別できるようになり、目立つようになります。
#2
目立つ ≠ 欲しくなる
店頭以外に目立たせてと言われるのがウェブなどの広告だと思われます。こちらにおいては真っ赤にすれば目立つでしょう。ですが、赤色でなくても目立たせることはできますし、目立たせるためだけに真っ赤にしてしまえば「目立つ < ウザい」というネガティブ要素が際立ってしまいます。そうすると目立ったとしても「嫌なブランドだ」だとか「鬱陶しい広告だ」という印象が残ってしまいます。
目立たせるための具体的な指示で、もう一点よく言われるのが「文字をもっと大きくして目立たせて」というものです。
確かに小さな文字は読めません。しかし、前提として「読ませる文字」なのか「読ませない文字」なのかを考える必要があります。文字を大きくして目立たせてという人はおそらく「文字 = すべて読ませるもの」という認識があるでしょう。
しかし、みなさんが見慣れているものの中に読ませることを前提としていないデザインもあります。それはカロリーメイトです。カロリーメイトのパッケージにある文字を読んだことのある人は少数だと思います。他にも最近CMで良く見かけるメンズスキンケア商品「BULK HOMME(バルクオム)」も読めないほどに文字が小さいです。これは簡単に言ってしまうと「雰囲気づくり」です。買った人が食べたり使ったりする時に体感するものを演出するような目的で入れられることが多いように感じます。
この「読ませない文字」の場合は雰囲気を良くできるかが大切。つまりセンスを感じるかが大切になります。

読ませる文字に関してはどうでしょうか。
現在は機能や技術が頭打ちになってしまっている製品も多く、体験価値が購入意欲の鍵になっています。そんな中で文字を大きくしすぎて雰囲気を壊してしまうと、買う人の脳内に再現される「こんな生活してみたい」という体験から外れてしまい、購入意欲を削いでしまいます。
また、絶対に「大きな文字=読みやすい」とも言えないのです。文字は、ある程度大きさを確保できたら、それ以上大きくしても可読性はそれほど上がりません。大きさではなく「周囲の余白」によって読みやすさが変化するのです。これは次回の記事「デザインとは3(技法編)」で紹介したいと思います。
つまり「目立つ」は「欲しくなる」とはまったく別のベクトルなのです。
みなさんは「目立つもの」と「美しいもの」どちらが欲しくなるでしょうか。
#3
人は想像できるものしか判断できない
「目立つ ≠ 欲しくなる」という話をしましたが、みなさんは人が欲しくなるものを理解していますか。スティーブ・ジョブズは、自動車を普及させたヘンリー・フォードの次の言葉を好んで用いていました。
もし顧客に、彼らの望むものを聞いていたら、
彼らは「もっと速い馬が欲しい」と答えていただろう。
人はどれだけ優秀な人や企業でも「想像を超えるもの」を判断できない生き物なのです。それを体現するような話が2つあります。
2007年1月9日、
まだスマートフォンがない時代にスティーブ・ジョブズが「携帯電話、インターネット、そしてiPodを組み合わせた製品を開発した」とiPhoneを発表しました。
すると、当時マイクロソフトCEOだったスティーブ・バルマーは「物理的なキーボードのないiPhoneは欠陥商品だ」と反応しました。
2016年、
任天堂株式会社が「かつてない娯楽体験を世界中の皆様にご提供いたします」と、ニンテンドースイッチを発表しました。
すると、世界的な経済誌Forbsが「スイッチの可能性を信じたいところだが(中略)スイッチの将来が安泰とは到底思えない。」との記事を掲載しました。実際、スイッチの価格を発表した直後、任天堂株が急落しました。
iPhoneが生み出した「スマートフォン」という製品は他社も含め、現在年間14億台以上販売され、スイッチシリーズは8100万台(2021年3月末時点)もの売り上げを叩き出しています。ちなみにスイッチが大成功を収めたのち、経済誌Forbsは謝罪しています。

人々が判断できないのにどうやって人々が求めている製品やデザインを作れるのか?
方法の1つは「観察」です。人々は無意識化で行なっている行動があります。それは自分では知らず識らずのうちに行っている行動ですが、周りから見ると「なぜそうしているのか?」と感じることが多いのです。
人は慣れる生き物でもありますので、多少の障害があっても何度か意識して回避しているうちに無意識化で回避するようになって行きます。例えば、家の廊下に少し邪魔なペットボトルを置いたとしましょう。最初の何回かは邪魔だなと思いながら避けるでしょう。ですが繰り返すうちに、置かれていることに慣れ、避けることに慣れていきます。そして最終的には置かれていることすら忘れて無意識で避けるようになるのです。本人は自動運転で避けているため無意識ですが、周りから見れば「避けるなら障害物を避けた方が早く移動できるのに」と感じるのです。
人の行動を観察したり自分の行動を客観視して、「なぜ?」と思う行動に気づくことが新たな視点を持った製品誕生の秘訣です。
無意識の行動の1つに。扇風機のスイッチを足で押すというものがあります。元々はしゃがんで押すことを前提に作られているのでしょう。しかし、しゃがむのが面倒臭い人たちは足で押すようになります。ここに着目したのがメーカー「バルミューダ」です。バルミューダの扇風機「Green Fan」はスイッチが上部(ファンの後ろのモーター部の上側)に付いています。しゃがむ必要もなく、足で押さなくてもいいので非常に使いやすいです。今では上部にスイッチのついた扇風機もいくつも出てきています。
#4
普遍と流行、シンプルとデコラティブ
私はデザインにも「流行のデザイン」と「普遍のデザイン」が存在すると考えています。流行のデザインは一時的に盛り上がって目立ちますが、去ってしまうと「古臭い」や「安っぽい」という印象を与えてしまいます。どちらが正しく、どちらが間違っているというものはありませんが、普遍的な方がデザインの寿命が長いので、一時的な広告以外は流行に乗らない方が賢明かもしれません(西武園ゆうえんちの「昭和レトロ」ように、それをアイデンティティにしている場合は除きます)。長期間使用する媒体に流行のデザインを使用してしまうと、数年後には「古臭い」と感じられてしまいます。
「流行のデザイン」と「普遍のデザイン」はどのような特徴があるのでしょうか。完全にそう!とは言い切れませんが、大まかに言ってしまえば「流行のデザイン=デコラティブ」、「普遍のデザイン=シンプル」であることが多いです。
歴史を見てみるとこのデコラティブとシンプルは繰り返されています。社会にデコラティブが増えると人はクドく感じてシンプルを求め、社会にシンプルが増えると寂しくなりデコラティブを求める、といった感じに交互にやってきました。デコラティブの方が目立つため「流行」という概念はデコラティブ側を指すことが多いようにも感じます。
この周期は情報のやり取りの増加に伴いどんどんと加速しているようです。多様性の社会においては、もしかしたら完全にどちらかという概念はなくなってしまうかもしれませんが「ブーム」という概念がある中では、まだまだ継続される価値観かもしれません。

それぞれを見てみるとデコラティブは繰り返されるごとにテイストが変化しているのに対し、シンプルなものはそれほど変化していないように感じます。
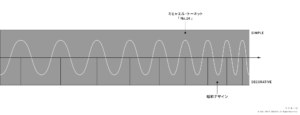
「昭和のデザイン」という言葉も見かけますが「シンプルで美しくて今も使用していても違和感のない昭和にデザインされた製品」は沢山あります。「昭和のデザイン」と呼ばれてしまうものはデコラティブであるが故に、近年のデコラティブテイストと異なる印象を持ってしまうのです。前回の記事で触れたミヒャエル・トーネットが1859年にデザインしたシンプルな椅子「No.14」を今でもよく見かけることからも、100年以上前のデザインでもシンプルであれば今も違和感なく使用できるという証明になっています。
2013年にiPhoneのアイコンがフラットデザインに変化しました。元々のデザインは立体的で反射や影がついており、要素の多いどちらかと言えばデコラティブ(それでも他社と比べるとシンプル)なデザインでした。この2013年に社会全体のアイコンのフラット化/シンプル化が進んだようにも感じます。無印良品の売り上げグラフを見ても、元々伸びていましたが2013年ごろから一気に伸びた印象もあります。私は近年ではこのタイミングでデコラティブからシンプルに切り替わったのでは?と考えています。
ここで注意すべきなのは、100%シンプルになることもデコラティブになることもないということです。デコラティブが流行ったとしても無印は人気でしょうし、シンプル優位になったとしてもデコラティブは残ります。どちらが大多数になるかです。
#5
情報は少ないほど伝わる
デザイナーはシンプルを好むと言われます。先ほど、普遍的の方がデザインの寿命が長いというお話をしましたが、他にもデザイナーがシンプルを好む理由があります。それは「伝えたいことが伝わりやすくなる」ということです。
「森の中にある1本の木」と「砂漠にある1本の木」では砂漠にある木の方が目立ちますよね。これはデザインでも同じです。周囲に情報(装飾)が少なければ少ないほど、目立ち、何を言いたいのかが明確になっていきます。反対に、余計な装飾を増やせば増やすほど視線も情報も分散されていきます。
そのため「何を伝えたいのか」を先に明確にしておく必要がありますし、デザインをしている際に「何か寂しい」と感じても安易に要素を増やさないことが重要になってきます。しかし、デザインを初めてすぐの場合は要素を増やしてしまいがちです。良いバランスのデザインは少ない要素でも耐えられますので、まずはバランスを整えましょう。
会社や店頭、街中でルールや注意書きが書かれているのをよく見かけます。
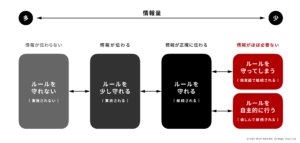
そのルールや注意書きに関しても私は4段階に分かれると考えています。

A(1番左):ルールを守れない → 実施されない
情報量が多いと、ルールを書いていたとしても読んでもらえません。つまり書いてあることは実行されません。
B(左から2番目):ルールを少し守れる → 実施される
内容を読めるレベルまで情報量を減らしたとします。しかし、書いてあることすべてを覚え、実行するのはハードルが高い。実行させようと強制しても「面倒だから守りたくない」と感じてしまいます。つまり、実行したとしても継続できません。
C(右から2番目):ルールを守れる → 継続される
文字や記載事項をできるだけ減らし、最小限の情報量にします。すると、ルールを守ってもらえます。継続もできるでしょう。
D(1番右):ルールを無意識で守る → 無意識/楽しんで継続される
ルールを守れるがベストだと感じる人も多いでしょうが、それ以上に強力なものがあります。それが「無意識」と「自主性」です。これには「アフォーダンス」と「ゲーミフィケーション」という理論が関係しています。
・アフォーダンス
アフォーダンスはアメリカの知覚心理学者ジェームズ・J・ギブソンによる造語であり概念で、環境が動物に対して与える「意味」のことです。デザインにおけるアフォーダンスはドナルド・ノーマンがデザインの認知心理学的研究の中で、モノに備わったヒトが知覚できる「行為の可能性」という意味でアフォーダンスを用いたことが始まりです。
アフォーダンスは、物をどう取り扱ったらよいかについての強い手がかりを示してくれます。例えば「ドアノブがなく平らな金属片が付いたドア」は「その金属片を押せばよいこと」を示しています。逆に「引き手のついたタンス」は「引けばよいこと」を示しています。照明器具から紐がぶら下がっていれば、その紐を引けば点灯・消灯ができることを示しています。これらは、体験に基づいて説明なしで取り扱うことができるのです。
・ゲーミフィケーション/ファン・セオリー
ゲーミフィケーションとは「ゲームデザイン要素やゲームの原則をゲーム以外の物事に応用すること」を指します。このゲーミフィケーションとされる中でも特に分かりやすく表現されているのがファン・セオリーです。ファン・セオリーは自動車メーカーのフォルクスワーゲンが提唱している、「Fun(楽しさ)こそが人々の行動を変革する一番シンプルな方法である」という考え方です。
有名な2つのプロジェクトがあります。
1つ目は、2009年スウェーデンのオーデンプラン駅での「どうすればエスカレーターの利用者を階段へ誘導できるか」というプロジェクトです。一般的な考えでは「階段を利用しましょう」や「運動しましょう」といった掲示物で解決しようとしますが、このプロジェクトでは階段に「ピアノの鍵盤のグラフィック」を貼り、センサーを仕込んで、階段を踏むとその位置に連動したピアノの音が鳴るという仕組みを取り入れました。
すると、通常よりも66%も多くの人が階段を利用するようになりました。
もう1つは「世界一深いゴミ箱(The world’s deepest dustbin)」というプロジェクトです。このゴミ箱はスウェーデンの公園に設置され、ゴミをゴミ箱に入れると「ひゅ〜〜〜〜〜」と長い落下音が鳴った後に、小さく「ごーん」と何かにぶつかる音がします。音だけ聞くと、何十メートルもの深さがあるように感じます。仕組みは簡単で入れた瞬間にセンサーが反応し、音を鳴らすというものです。
入れた瞬間にギョッとして中を覗き込む人、面白がって周囲からゴミを拾ってきて捨てる人、様々です。「ゴミはゴミ箱に捨てましょう」と言わなくても自主的にゴミを捨てるようになります。このゴミ箱は結果として、1日で周囲の普通のゴミ箱の2倍以上のゴミを回収できたそうです。
これが「楽しさこそが人々の行動を変革する一番シンプルな方法である」というファン・セオリーの考え方です。
人は1秒間に読める文字には限りがあり、1度に認識できることにも覚えられることにも限りがあります。皆が「あれもこれも言いたい/伝えたい」と考えますが、絶対に読んでくれるテストの問題文とは違い、掲示物やデザインというのは「読まない前提」で考えて、いかに興味を持ってもらえるか、いかに読まずに理解させられるか、いかに簡単に認識できるかを考えて作らなければいけません。
また、割れ窓理論(ブロークン・ウィンドウ理論/Broken Windows Theory)というものもあります。この割れ窓理論というのは、アメリカの犯罪学者ジョージ・ケリングが考案した理論で、「軽微な犯罪も徹底的に取り締まることで、凶悪犯罪を含めた犯罪を抑止できるとする理論」です。かつてニューヨークの地下鉄では壁にスプレーで落書きされ、ゴミが散乱しているだけではなく様々な犯罪が横行していました。そこで徹底的に落書きやゴミといったものを綺麗にしていきました。するとそれだけで犯罪率が激減したのです。
私は増えすぎた張り紙・注意書きも似た現象を起こすと考えています。散らかった印象を与えてしまうことで、犯罪まではいかないものの、ポイ捨てを誘発したり落書きしやすい空気を出してしまったり、ルールを守らなくなってしまう。だからこそ的確に情報を減らして、自然とルールを守れるように、行動を促すようなデザインが必要になります。
デザインとは:2(視点編)でした。これ以外にも知っておきたい前提知識はあるのですが、それは別のブログで紹介できたらと思います。次回は具体的に「どうすれば良いデザインができるのか」という「デザインとは:3(技法編)」の予定です。
デザインとは:1(思考編)
デザインとは:2(視点編)※このページです
デザインとは:3(技法編)※執筆中
SPOT DESIGN 坪田将知
web:https://spotdesign.jp/
blog:https://spotdesign.jp/blog/
twitter:https://twitter.com/spot_tsubota
note:https://note.com/spot_tsubota